Displaying Admin Functionality on the Website Frontend
In this case study we will review publishing a Layout Designer project on the website frontend.
Initially, the platform was designed from the standpoint that the back office will be located in the administrative panel. Users get the access permissions and log into the administrative panel, while their access to the modules is limited by their group permissions. Development modules are disabled in production mode.
There’s a chance you might need to transfer some functionality to the front end, thus preferring your own templates to the administrative panel layout.
Suppose a developer decides to use his or her own User Profile template, locating it on the front end and limiting the access to it by means of standard authentication methods.
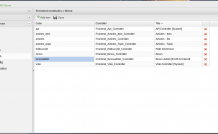
For example, let’s take the News module from the project’s demo.
The task is to transfer the News editor to the frontend with the minimum of efforts.
What needs to be done:
- create a frontend controller responsible for managing news;
- display the Layout Designer project in the frontend template;
- create a frontend module;
- attach the functionality to the page.
First, create Frontend_Newsadmin_Controller:
<?php
class Frontend_Newsadmin_Controller extends Frontend_Controller_Backoffice
{
public function getModule()
{
return 'News';
}
public function indexAction()
{
parent::indexAction();
$this->_runDesignerProject('./system/config/layouts/news.designer.dat','content');
}
}
The controller is inherited from Frontend_Controller_Backoffice, which in its turn implements the behavior of the interfaces created in the Layout Designer.
Override the getModule() method to make it return ‘News’. This is the name of the module, which is checked for permissions being relevant for this or that user invoking the controller methods.
Extend the IndexAction method and launch rendering of the Layout Designer project in it.
_runDesignerProject accepts two arguments:
- path to the project file;
- id of the DOM object where the project is to be rendered into; in our case, it is ‘content’ layer
located in the template.
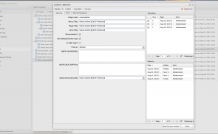
Add the frontend module:
Create the page and attach the functionality to it:
Then, you might want to add a link to the new page in the menu.
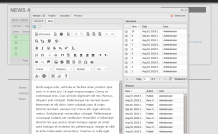
Thus, by following a few simple steps, we get a working interface for managing news right in the frontend template.
If the user is not authorized, he or she will be shown a form for login and password, which is stored in the www/templates/public/backoffice_login.php file and may be adjusted to one’s needs.
An authorized user will see the following interface:
 |
 |