Layout Designer: Changing Ext.form.field.Date standard component to Ext.ux.form.DateTimeField supporting time input and changing the automatic interface generation template
Let’s use Ext.ux.DateTimeField third-party component as an example:
http://www.sencha.com/forum/showthread.php?137242
Download the archive and find four js files listing classes:
- UX_DateTimeField.js
- UX_DateTimeMenu.js
- UX_DateTimePicker.js
- UX_TimePickerField.js
Copy the files to the following platform folder: js/lib/ext_ux/
Now, define the Layout Designer object in 2 steps shown below:
1) Create an object class
The object being a form field, put it in the following location:www/system/library/Ext/Component/Field/Ux/Datetime.php
The class lacking its own explicit logic, it is enough to declare the class and inherit it from Ext_Object.
<?php
class Ext_Component_Field_Ux_Datetime extends Ext_Object{
}
2) Describe the component properties by creating property class in www/system/library/Ext/Property/Component/Field/Ux/Datetime
Where ExtJs component properties and config parameters in particular should be described.
<?php
class Ext_Property_Component_Field_Ux_Datetime extends Ext_Property_Form_Field_Date
{
static public $extend = 'Ext.ux.form.DateTimeField';
static public $xtype = 'datetimefield';
}
As the component inherits its properties from DateField and does not contain its own settings, just inherit the class from Ext_Property_Form_Field_Date.
Specify the component system settings:
- static public $xtype - the component’s xtype, in this case, datetimefield;
- static public $extend - class name for the extend and Ext.create. constructions, here - Ext.ux.form.DateTimeField.
Now the component will be automatically recognized by the system.The rest You have to do is include Js files into the interface. Insert the files to the configuration file (for DVelum 0.8.9 and higher):
<?php
return array(
...
'/js/lib/ext_ux/UX_DateTimeField.js'=> array('order'=>4,'minified'=>false),
'/js/lib/ext_ux/UX_DateTimeMenu.js'=> array('order'=>5),'minified'=>false),
'/js/lib/ext_ux/UX_DateTimePicker.js'=> array('order'=>3,'minified'=>false),
'/js/lib/ext_ux/UX_TimePickerField.js'=> array('order'=>2,'minified'=>false),
...
);
For earlier DVelum versions, these files are to be added in the following controllers:
Backend_Controller_Crud, Backend_Designer_Sub_Viewframe, possibly in Backend_Controller as well.
<?php
abstract class Backend_Controller_Crud extends Backend_Controller
{
public function indexAction()
{
...
$this->_resource->addJs('/js/lib/ext_ux/UX_TimePickerField.js', 1);
$this->_resource->addJs('/js/lib/ext_ux/UX_DateTimePicker.js', 1);
$this->_resource->addJs('/js/lib/ext_ux/UX_DateTimeField.js', 1);
....
<?php
class Backend_Designer_Sub_Viewframe extends Backend_Designer_Sub
{
public function indexAction()
{
...
$res->addJs('/js/lib/ext_ux/UX_TimePickerField.js', 0);
$res->addJs('/js/lib/ext_ux/UX_DateTimePicker.js', 0);
$res->addJs('/js/lib/ext_ux/UX_DateTimeField.js', 0);
....
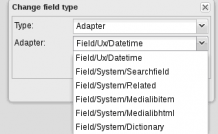
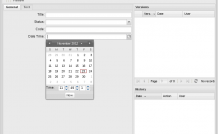
That’s it, the component has been integrated into the system. You can check it by loading the interface designer: select the form field and click 'Change field type' on the Properties panel. The field will show in the Adapter list.
You might want to use this field when importing data from ORM and when automatically generating the interface instead of the ‘datefield’ one.
It is quite easy to replace the field.
Open the following class file: Backend_Designer_Import www/system/app/Backend/Designer/Import.php
Search it for the static public function method - convertOrmFieldToExtField
Replace the part responsible for creating the date field:
Ext_Factory::object('Form_Field_Date'); to Ext_Factory::object('Component_Field_Ux_Datetime');
Define the format: $newField->format = 'd.m.Y H:i:s';
class Backend_Designer_Import
{
...
static public function convertOrmFieldToExtField($name , $fieldConfig)
{
...
/*
* Date time
*/
elseif(in_array($type, Db_Object_Builder::$dateTypes, true))
{
switch ($type)
{
case 'date':
$newField = Ext_Factory::object('Form_Field_Date');
$newField->format = 'd.m.Y';
$newField->submitFormat = 'Y-m-d';
break;
case 'datetime':
$newField = Ext_Factory::object('Component_Field_Ux_Datetime');
$newField->format = 'd.m.Y H:i:s';
$newField->submitFormat = 'Y-m-d H:i:s';
break;
case 'time':break;
/*
* not used
*/
$newField = Ext_Factory::object('Form_Field_Time');
break;
}
}
...
}
....
Now, the interface is generated with this field.
$res->